
Il logo del tuo sito fa parte del brand della tua attività. È ciò che le persone usano per identificare facilmente la tua attività. Fa parte di ciò che rende unica la tua attività. È un elemento visivo che le persone possono facilmente identificare e a cui possono relazionarsi.
Molto lavoro è necessario per ideare un ottimo logo, ad esempio, definire ciò che rappresenta e se è in linea con i prodotti, i servizi o i valori/la cultura dell'azienda. Un aspetto importante da considerare è mostrare la dimensione corretta del logo sui tuoi asset digitali, come il tuo sito web.
Il tuo logo deve avere la dimensione consigliata. Non dovrebbe essere così piccolo da risultare stirato, e non troppo grande da sembrare sovradimensionato. In questo modo, il tuo sito avrà un aspetto ordinato e professionale. Inoltre, non toglierà spazio che potrebbe essere utilizzato per ottenere una migliore esperienza utente.
In questo articolo, esploriamo qual è l'intervallo di dimensioni standard per i loghi dei siti, le dimensioni predefinite nelle popolari piattaforme web e social, la dimensione media sui siti popolari e come decidere la dimensione ideale.
Panoramica dei concetti di logo

Di seguito ci sono alcune cose che tu e la tua azienda dovete ricordare per progettare un logo professionale:
- I loghi sono misurati in pixel, ad esempio, 1200 x 630 px.
- I file vettoriali sono i migliori, poiché sono facili da lavorare. Puoi convertirli in qualsiasi formato di file di cui hai bisogno — ad esempio, FPGs e PNGs.
- Le versioni verticale, orizzontale e quadrata del tuo logo sono buone da avere. Queste variazioni ti permettono di posizionare il tuo logo dove ritieni più appropriato; per esempio, uno sfondo, una maglietta, un cartellone pubblicitario, un sito web o un biglietto da visita.
- Considera l'utilizzo di un file PNG per visualizzare il tuo logo online che sia inferiore a 200KB. I file PNG si caricano velocemente e mantengono sempre la loro nitidezza. Inoltre, i file PNG sono file compressi senza perdita di qualità. Sono in grado di mantenere molta qualità, anche quando compressi a piccole dimensioni di file. Per non parlare del fatto che i file PNG consentono sfondi trasparenti e sono adatti per siti web, social media e altri utilizzi web.
- Un documento di linee guida del marchio aziendale descrive dove e come può essere visualizzato un logo, e con quali dimensioni del file. Fondamentalmente, una linea guida del marchio consente a un marchio di rimanere coerente in tutte le comunicazioni.
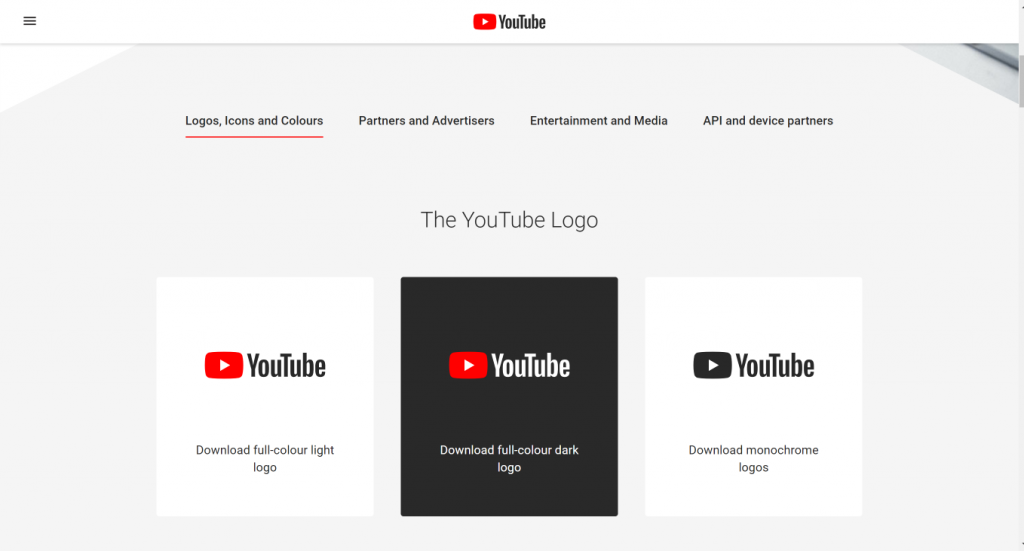
Ecco un esempio della sezione Risorse del Marchio YouTube per aiutare gli utenti a seguire le loro linee guida:

Nota che le dimensioni minime del logo per il web non dovrebbero essere inferiori a 24px in altezza, e non dovrebbero superare la metà della dimensione dello schermo.
Dimensioni standard dei loghi per siti web
La dimensione del logo non si riferisce solo alla larghezza e all'altezza del logo, ma anche alla sua forma e orientamento. Devi assicurarti che il tuo logo sia versatile, scalabile e proporzionale in modo che tu possa utilizzarlo su diverse piattaforme e luoghi sul tuo sito. Anche la dimensione dello schermo è un'altra considerazione da fare poiché il tuo logo deve rimanere nitido anche su schermi più piccoli (tablet, smartphone, smartwatch).
Migliori pratiche per la dimensione del logo
Dato che utilizzerai il tuo logo su diverse piattaforme o anche in vari luoghi del tuo sito, ad esempio nell'intestazione, nel piè di pagina e nel favicon, devi prestare attenzione alla sua leggibilità. Ecco le migliori pratiche per ottenere leggibilità indipendentemente dalla piattaforma o dalla posizione nel tuo sito.
- Scegli un formato png
- Opta per un logo più piccolo
- Avere il tuo logo in formato vettoriale
- Mantieni la dimensione del file del tuo logo al di sotto dei 100KB
- Avere una versione orizzontale, verticale e quadrata
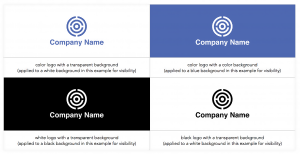
- Avere diverse versioni di colore - nero, bianco e a colori
- Usa un formato appropriato per la piattaforma che stai utilizzando
- Opta per la consistenza delle dimensioni. Qui sarà utile un documento con le linee guida del marchio.
La gamma normale delle dimensioni del logo del sito è compresa tra 250 x 100px e 400px X 100px per un logo orizzontale, e 160px X 160 px per uno verticale. Esistono altre scuole di pensiero che raccomandano dimensioni del logo più piccole (meno di 100px) come l'ideale.
Se hai intenzione di includere il tuo logo nell'intestazione, allora un'altezza di 20px a 30 px è la migliore.
Dimensione predefinita del logo del sito su varie piattaforme

Quali dovrebbero essere le dimensioni ideali del logo sui sistemi di gestione dei contenuti (CMS) e costruttori di siti web come WordPress, Shopify, Wix e Squarespace? Esploriamo ciò di seguito:
Wordpress
Su WordPress, la dimensione del logo dipende dal tema che stai utilizzando. Ad esempio, se stai utilizzando il tema Divi, la dimensione predefinita è 93px X 43 px. Quando carichi, opta per una dimensione di 250px X 45px a 250px X 55px per un logo orizzontale. In questo modo, ci sarà abbastanza spazio bianco intorno al logo rendendolo nitido.
Squarespace
Su Squarespace, la dimensione del logo è davvero determinata dalla dimensione dell'immagine che carichi. È possibile cambiare l'altezza in alcuni template. Se non sei sicuro di come il tuo template mostri i loghi, opta per un'immagine più grande, poiché un'immagine più piccola perderà leggibilità e qualità quando viene ingrandita. Squarespace consente formati .gif, .or, .png e .jpg. Questo articolo mostraDimensioni del logo Squarespace per diversi template. Il tema Bedford consente loghi con una larghezza massima di 100px su desktop.
Shopify
La maggior parte dei temi su Shopify ha linee guida per l'altezza e la larghezza massime quando si tratta delle dimensioni del logo. Ad esempio, la dimensione massima del logo per il tema Parallax è di 410px X 205px. Assicurati che la dimensione del logo che carichi rientri in queste due dimensioni.
Wix
Wix raccomanda l'uso del formato .png per quanto riguarda i loghi. L'immagine dovrebbe avere un rapporto di aspetto di 1:1, che è un'immagine quadrata. La dimensione consigliata è un minimo di 3000px X 3000px.
Esempi di dimensioni del logo su siti web popolari
Quali dimensioni di logo utilizzano i siti popolari? Esploriamo ulteriormente di seguito:
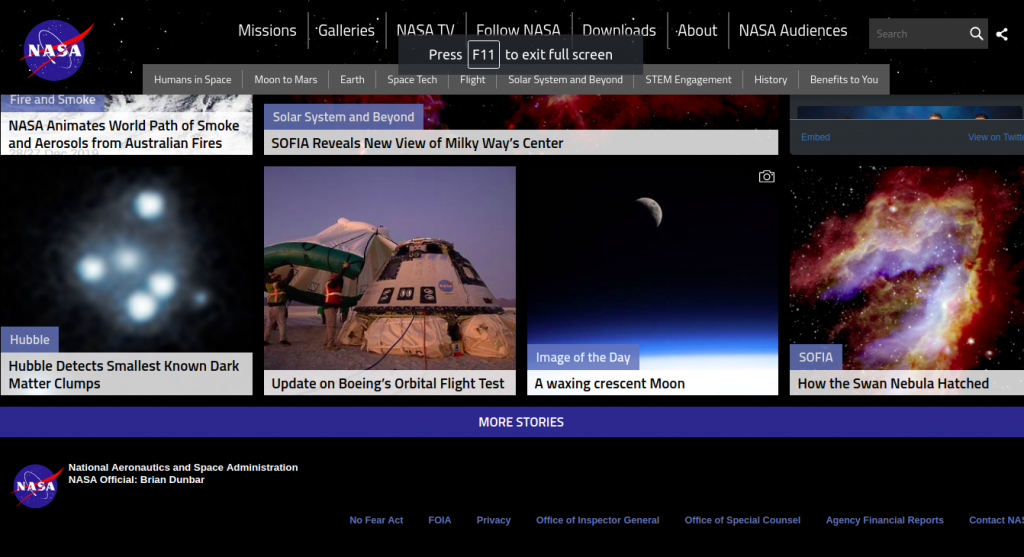
Nasa

La dimensione del logo della Nasa è di 110px X 92 px. È in formato .svg. Viene utilizzato all'interno della barra di navigazione e del piè di pagina.
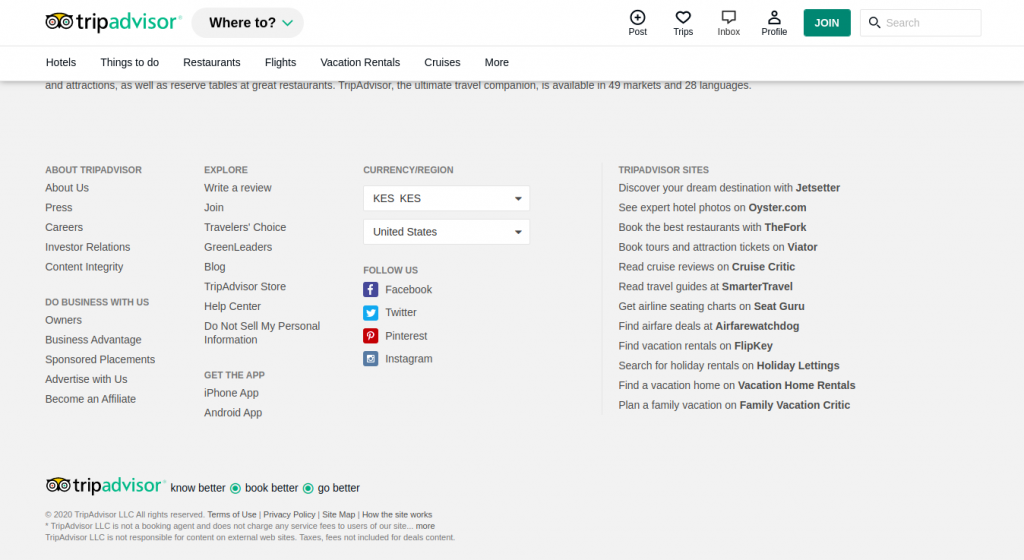
Trip Advisor

La dimensione del logo di Trip Advisor è 250px X 38px. È utilizzato sia nell'intestazione che nel piè di pagina ed è in formato .svg.

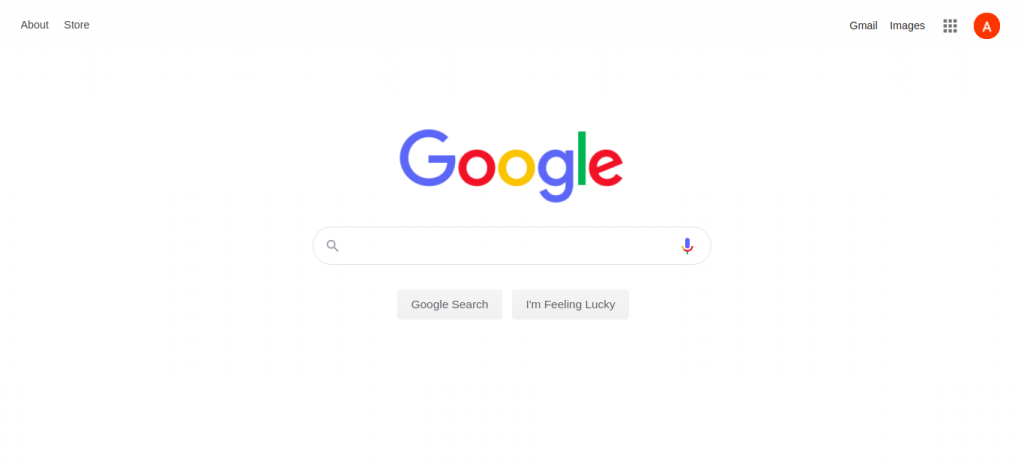
Il logo di Google è posizionato in modo unico. A differenza di altri loghi che di solito si trovano in alto a sinistra e in basso a sinistra, il logo di Google è posizionato al centro della pagina web. Le sue dimensioni sono 272px X 92px ed è in formato .png.
Ora, per aiutarti a comprendere e decidere quali dimensioni di logo sono adatte per te, di seguito, ti presentiamo sette design web. Abbiamo suddiviso i design in tre categorie:
- Design di grandi loghi per il web
- Design di loghi di medie dimensioni
- E design di piccoli loghi per il web
Esempi di dimensioni del logo da diversi siti web
Design di siti web con grandi loghi
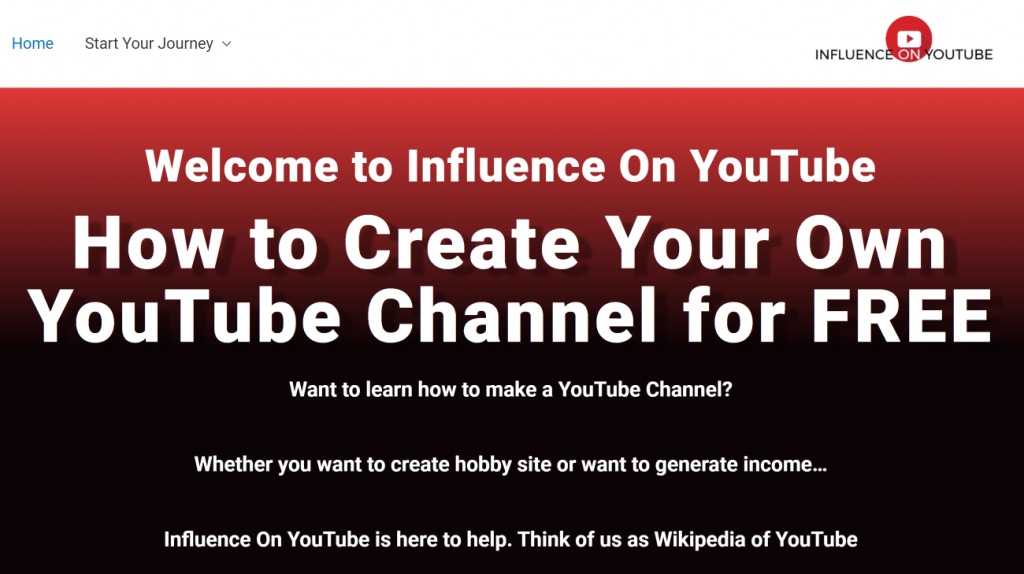
Un sito che utilizza loghi di grandi dimensioni è Influence on YouTube (235px per 64px). Il logo in sé è di medie dimensioni posizionato nell'angolo destro. È principalmente perché il logo di YouTube è in alto e le parole sono in basso.
L'influenza su YouTube ha fatto un ottimo lavoro concentrandosi sul messaggio principale pur assicurandosi che tutto sembri in linea con il marchio. Guarda le immagini qui sotto per maggiori informazioni.

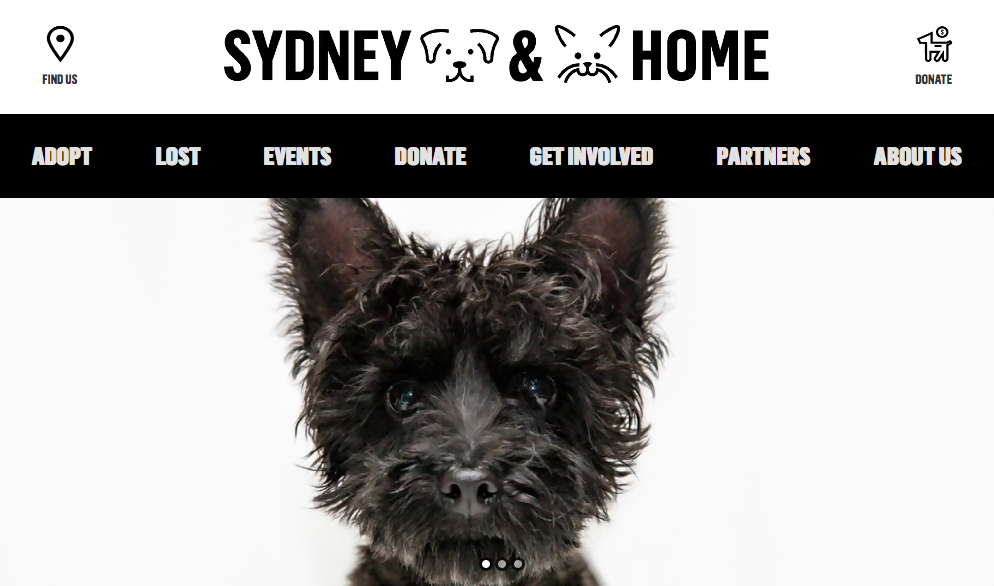
Ultimo nella nostra lista di loghi grandi, c'è Sydney Dogs and Cats Home (391px per 56px). Questo sito web centra il logo in cima alla navigazione principale. Ciò significa che chiunque visiti il sito vedrà quel logo al primo sguardo e riceverà il messaggio che vuoi trasmettere con il tuo emblema.
Design web del logo Medium
Se i loghi molto grandi non fanno al caso tuo, allora puoi provare i design di siti web con loghi di dimensioni medie. I loghi medi sono larghi circa 300 px * alti 75 px a differenza dei loghi grandi che sono qualcosa come 1000 px di larghezza e 200 px di altezza.
Medium logos impila gli elementi per un layout più alto.
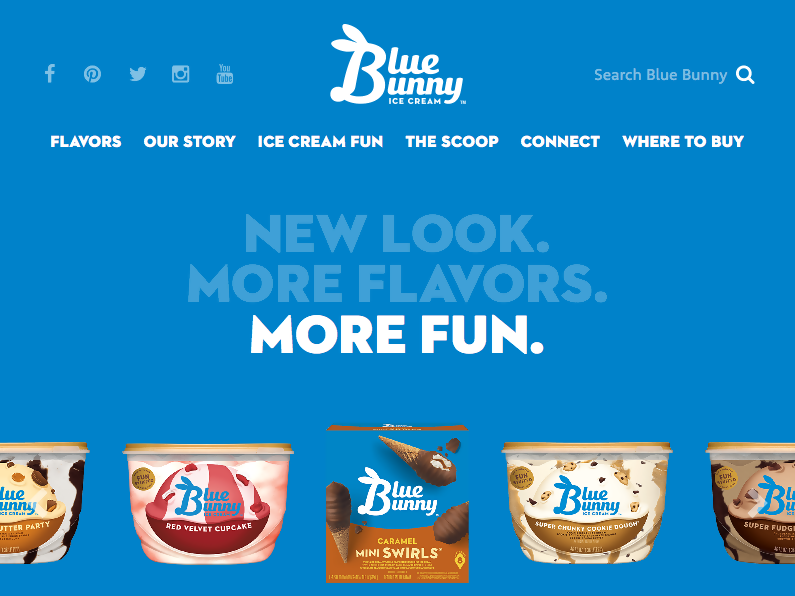
Blue Bunny logo (109px per 64px) ha sovrapposto la parola "blue" e "bunny" con la B stilizzata per creare un bellissimo logo. Guarda l'immagine qui sotto per maggiori informazioni.

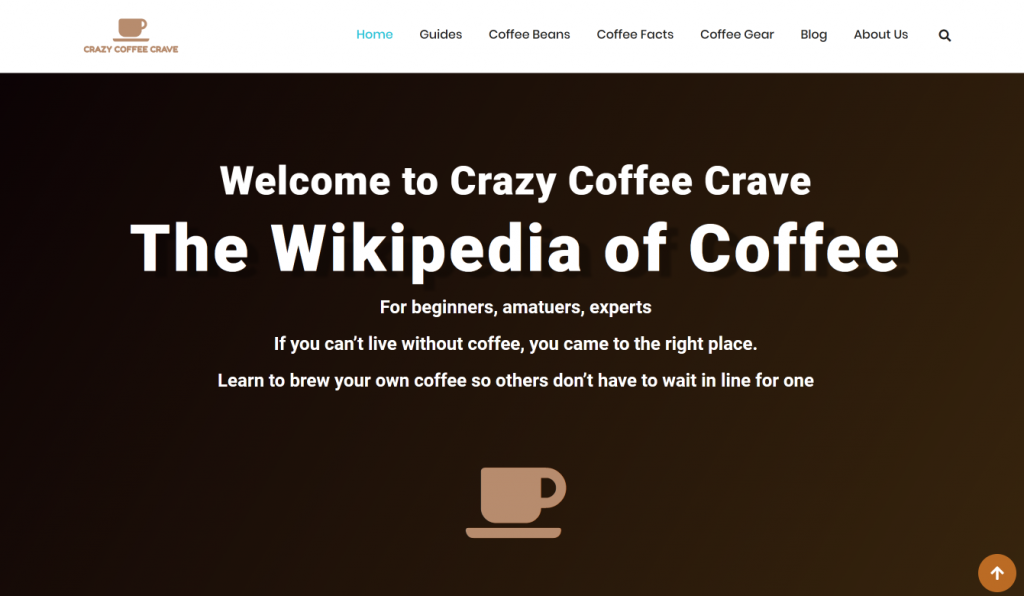
Crazy Coffee Crave (120px per 61,8px) è un altro marchio con un logo di dimensioni medie. Il marchio ha la tazza di caffè con le parole crazy coffee crave sul loro logo e nel mezzo dell'intestazione, hai una tazza di caffè. Guarda l'immagine qui sotto per maggiori dettagli.

Designrr il logo (190px per 60px) è ancora considerato un logo di dimensioni medie. Anche se il logo appare più piccolo, rispetto agli altri menzionati sopra. Il design si concentra sui contenuti e sulla creazione. Guardalo qui sotto.
Design di piccoli loghi
Ormai capisci cosa intendiamo quando parliamo di design di loghi grandi e medi. Diamo un'occhiata ai loghi piccoli. Probabilmente ne hai visti molti. Se non è così, i due esempi qui sotto ti aiuteranno a capire come sono i loghi piccoli.
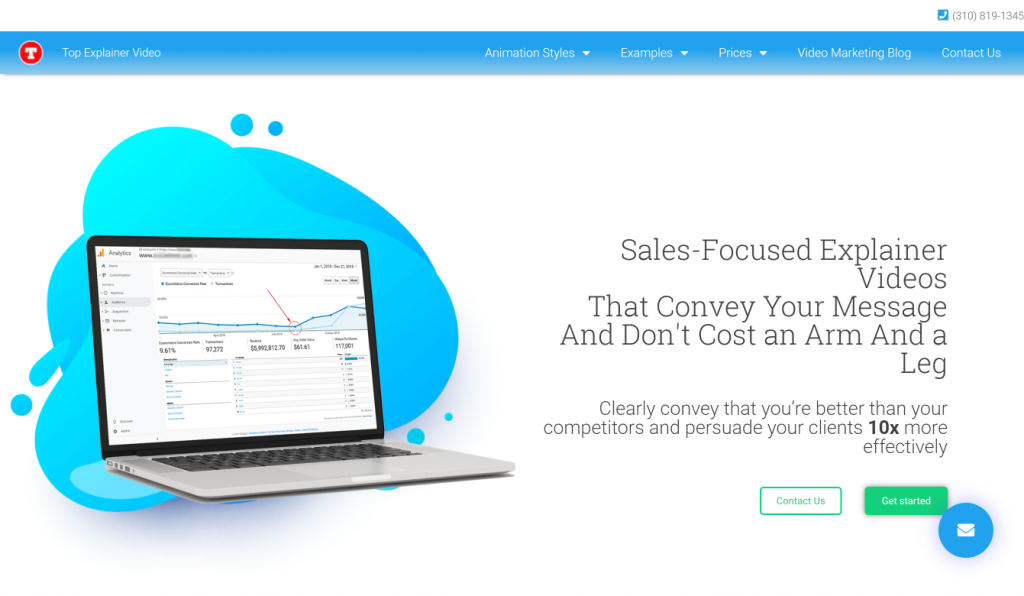
Top explainers utilizza la propria icona favicon come logo, quindi è considerato un design di logo piccolo, 40px per 40px. Aiuta decisamente a identificare il loro marchio in modo uniforme.

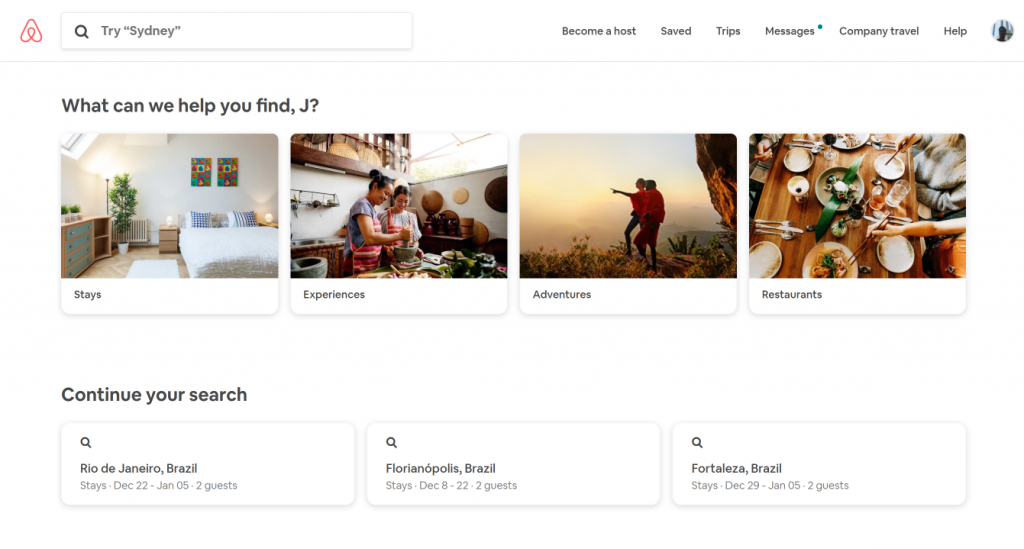
Che dire di siti famosi come Airbnb (76px per 76px), YouTube? Sembra che Airbnb abbia optato per il loro logo senza parole a differenza di YouTube

YouTube (80px per 24px) sta continuando ad utilizzare il loro logo YouTube e il nome sul loro sito web.

Uber (50px per 17px) conclude la nostra lista di esempi di design web che ti aiuteranno a decidere quale dimensione del logo è l'ideale. Il logo di Uber è piccolo ma svolge tutto il lavoro pesante. Vedere solo il logo ricorda i viaggi lussuosi, gli autisti amichevoli e gli eccellenti servizi.

Utilizzo di un logo nell'intestazione del tuo sito web
La maggior parte delle aziende mostra i loghi sul lato sinistro della barra di navigazione superiore, lasciando così abbastanza spazio per visualizzare tutte le pagine del sito web. Un buon numero di creatori di siti web come Weebly e Squarespace rendono più semplice posizionare i loghi sul lato sinistro. Inoltre, un costruttore di siti web può aiutarti a decidere le dimensioni del logo da progettare. Fondamentalmente, i creatori di siti web possono rendere il tuo lavoro più semplice quando stai contemplando la costruzione di un logo adatto.
Dimensioni del logo per la stampa
Il formato del tuo logo è ciò che conta di più quando si tratta di stampa. I formati vettoriali come PDF, SVG e EPS sono preferiti per la stampa rispetto ai raster. Ma perché i formati vettoriali? Questo perché è facile modificarli e mantenere la qualità quando vengono ingranditi più volte. Ad esempio, puoi ingrandire un logo vettoriale più volte, eppure la qualità del logo rimane la stessa. Inoltre, puoi modificare come un logo (l'intera immagine e le sue parti separate) senza sforzo.
Detto ciò, raccomandiamo di utilizzare un logo di 500+ px per la stampa piccola e un logo di 1024+ px per la stampa grande.
Dimensioni del logo per i social media
Assicurarsi che il tuo logo venga visualizzato correttamente su diverse piattaforme di social media è molto importante. Vuoi essere certo che, a prima vista, i tuoi clienti possano discernere ciò che la tua immagine aziendale sta comunicando. La buona notizia è che il tuo logo può essere visualizzato correttamente su tutte le piattaforme se ti attieni alle dimensioni corrette.
Di seguito è riportata una suddivisione delle nozioni di base che ti aiuteranno a iniziare:
Dimensioni del logo su Instagram:
Foto profilo (circolare): 110 x 110px
Dimensioni del logo su Facebook:
Foto profilo (quadrata): 160 x 160px
Foto di copertina: 1640 x 624px
Dimensioni del logo su YouTube:
Foto profilo (circolare): 800 x 800px
Foto in miniatura: 1280 x 720px
Foto di copertina: 2560 x 1440px
Dimensioni del logo su Twitter:
Foto profilo (circolare): 400 x 400px
Foto di copertina: 1500 х 1500px
Dimensioni del logo su LinkedIn:
Foto profilo (circolare): 400 х 400 px
Foto di copertina: 646 x 220px
Dimensioni del logo su Pinterest:
Foto profilo (circolare): 165 x 165px
Quando si pubblica sui social, è meglio utilizzare file PNG, poiché sono un formato compresso senza perdita di dati. Esportazioni simili come i file JPG sono compressi con perdita di dati.
I file compressi con perdita diventano pixelati o sfocati una volta compressi; quindi, non sono l'opzione migliore.
Modificare le dimensioni del tuo logo
È possibile cambiare la dimensione del tuo logo. Come?
- Puoi utilizzare editor di immagini come Photoshop
- Usa creatori di loghi online come Logaster
- O assumi un designer freelance
Variazioni e composizioni del logo
Una variazione del logo è una versione modificata del tuo logo che utilizzi in casi specifici. Le variazioni del logo aumentano la versatilità di dove e come il tuo marchio può essere visualizzato. Ad esempio, il logo che stampi sulle tue magliette può variare da quello che hai sul tuo Facebook anche se tutti rappresentano la tua azienda.
Di quali tipi di variazioni del logo stiamo parlando?
Variazioni di colore: Nero, bianco, inverso, a colori/più variazioni di colore, o sfondo trasparente
Varianti di wordmark e simbolo (chiamate anche blocco logo): Logo completo, logo con slogan, logo senza slogan, simbolo, logotipo/wordmark o monogramma. Guarda l'immagine qui sotto per maggiori informazioni.

In conclusione
I loghi grandi potrebbero non essere adatti per il tuo design web. Possono essere una distrazione o possono integrarsi, lo scopo principale del logo è aiutare gli utenti a sapere che si trovano sul sito web giusto. La maggior parte dei siti web ben consolidati si attiene a un logo di dimensioni moderate, pensa a Uber, semplice e si integra perfettamente.
Se il tuo logo è alto o grande, potresti voler considerare l'uso di una singola lettera o acronimo per aiutare. Pensate a Blue Bunny, che utilizza la lettera "B" per mettere insieme due parole. Sarebbe meglio avere la lettera "B" come logo principale e sul loro sito web possono menzionare Blue Bunny. Se il tuo logo è piccolo, assicurati che possa essere letto o facilmente riconosciuto.